Photoshop – Site menüsü yapımı
Photoshop’ta basit bir menü tasarımı nasıl yapılır? neler gereklidir?
Evet arkadaşlar bugünkü derste nasıl menü oluşturacağınızı öğreteceğim .
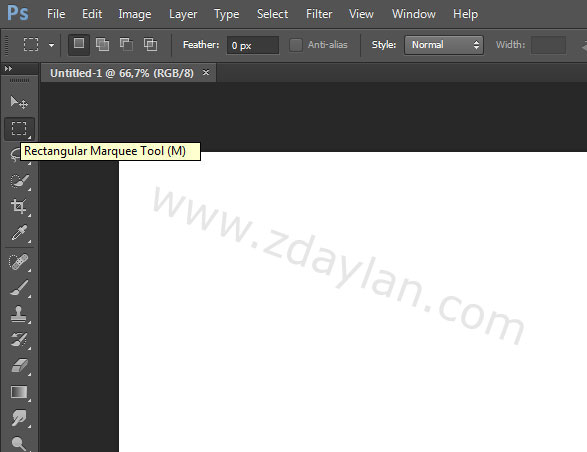
Ben burada biraz farklı göstermişim ister istemez.. Yani aşağıdaki görsellerde Rectangular Marquee Tool‘u açıp 800 x 50 px‘de çizim yapmak yerine File -> New.. diyip 800 x 50 boyutunda sayfa açmanızla bir farkı yok her ikisinide deneyebilirsiniz ama bu görseldeki anlattığım Rectagular Marquee Tool‘un Fixed size yapıp belli bir pixelle çizmeyi daha önce öğrenmemişseniz bu anlatımda öğrenmiş olacaksınız bunu öğrenmeniz bu yöntemleri kullanmak ileride işinize yarayabilir. Ama bilenler istediği gibi yapsın 🙂
Her neyse başlayalım 🙂 şimdi bir Rectangular Marquee Tool seçiyoruz..
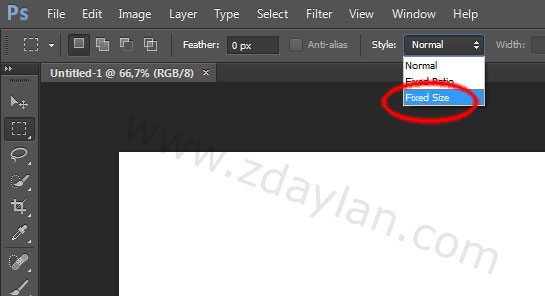
Rectangular Marquee Tool‘u seçtikten hemen sonra görseldeki gibi Style’ını Fixed Size olarak seçelim.
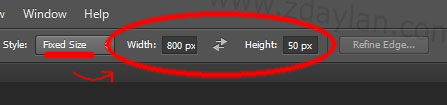
Fixed Size seçtikten sonra Width (Genişlik) 800px – Height (Yükseklik) 50px yapalım.
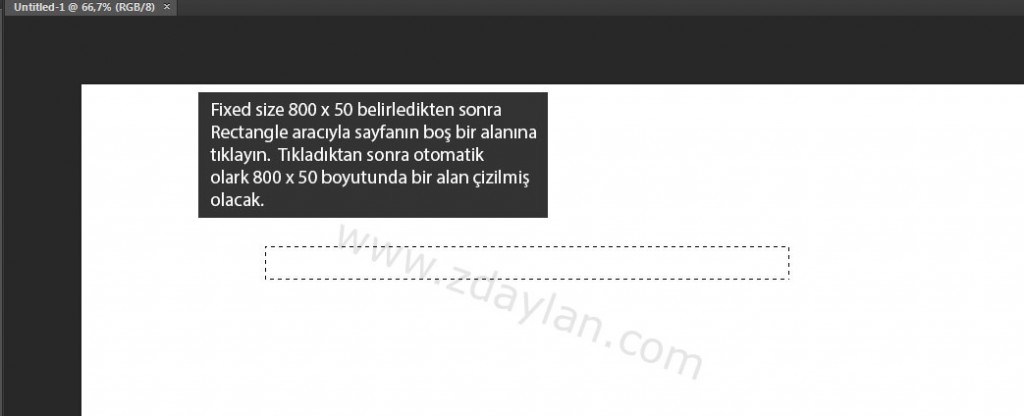
Şimdi (Rectangular Marquee Tool aracı seçili olarak) sayfanın her hangi bir bölgesine tıklıyoruz otomatik olarak W 800px – H 50px boyutunda bir dikdörtgen alan çizmiş oluyoruz.
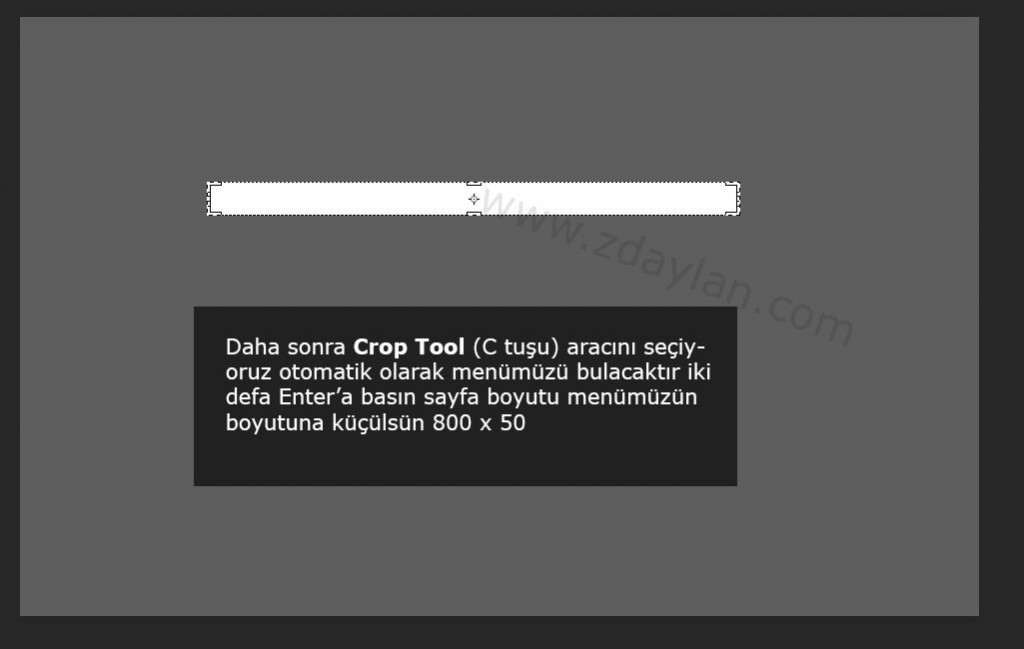
Araçlardan Crop tool‘u seçiyoruz ya da C tuşuna basabilirsiniz. Crop Tool otomatik olarak çizdiğimiz 800px – 50px etrafını sarıyor biz de Enter a basıp onaylıyoruz sayfa boyutu menümüzün boyutu (800px – 50px’e dönüştürüyor)
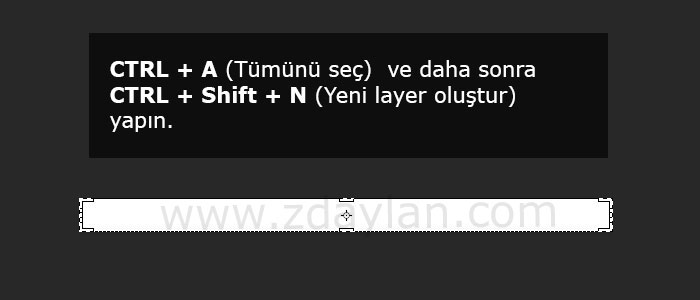
Şimdi sayfanın tüm köşesini seçili tutmak için CTRL + A (Select All – Tümünü seç) yapıyoruz hemen ardından CTRL + Shift + N ile yeni bir Layer oluşturuyoruz.
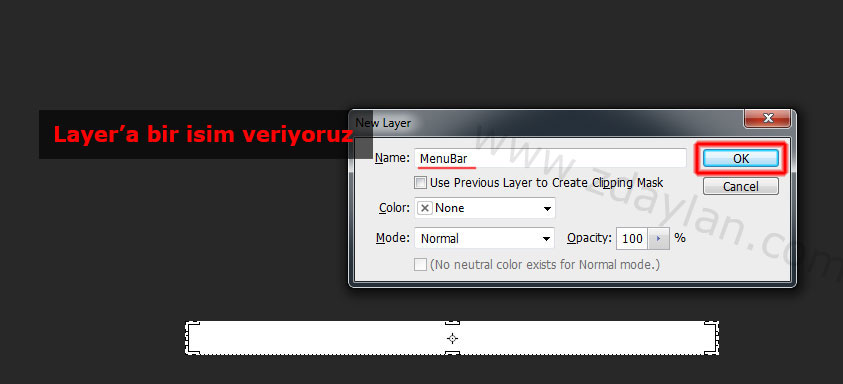
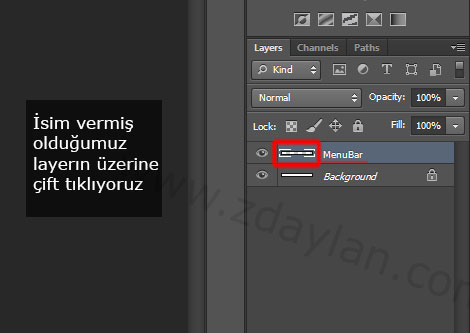
Layer‘a bir isim veriyoruz ben MenuBar yazdım siz dilediğinizi yazabilirsiniz herkes özgürdür :))
İsim vermiş olduğumuz Layer‘ın üzerine daha doğrusu işaretlenen bölgeye çift tıklıyoruz..
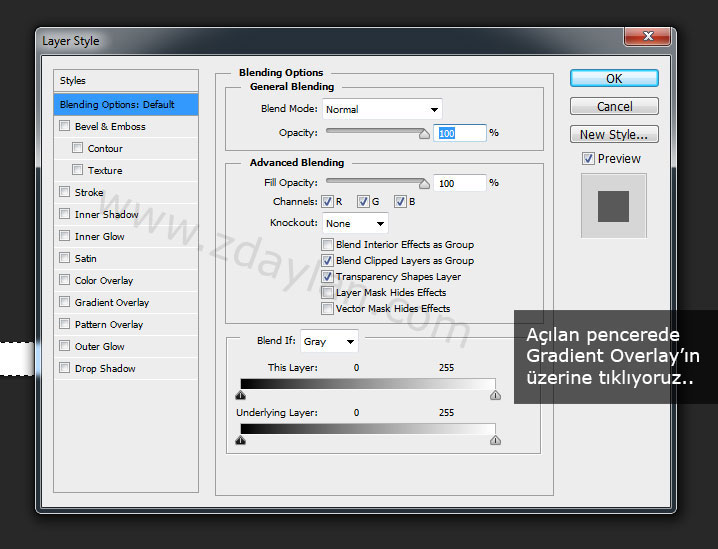
Layer Style penceresi karşımıza geldi şimdi sol taraftaki Gradient Overlay‘ın üzerine tıklıyoruz (işaretlemiyoruz sadece yazının üzerine tıklayın)
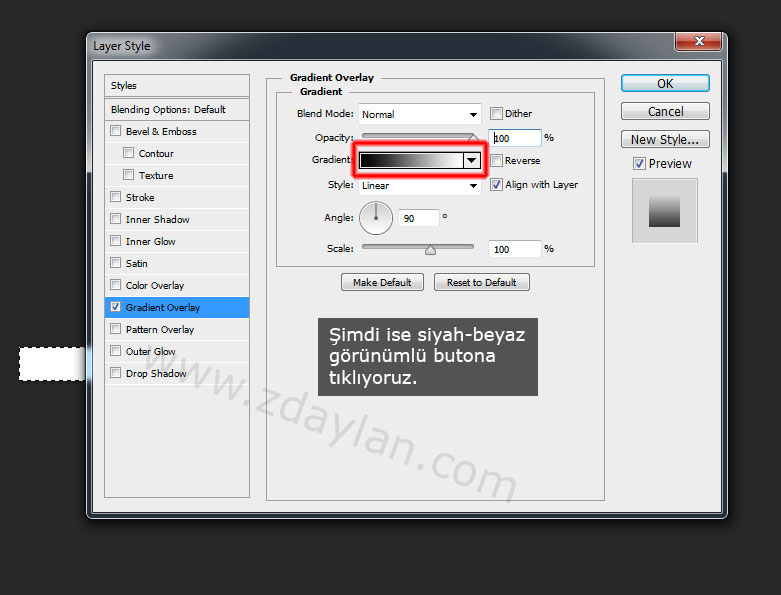
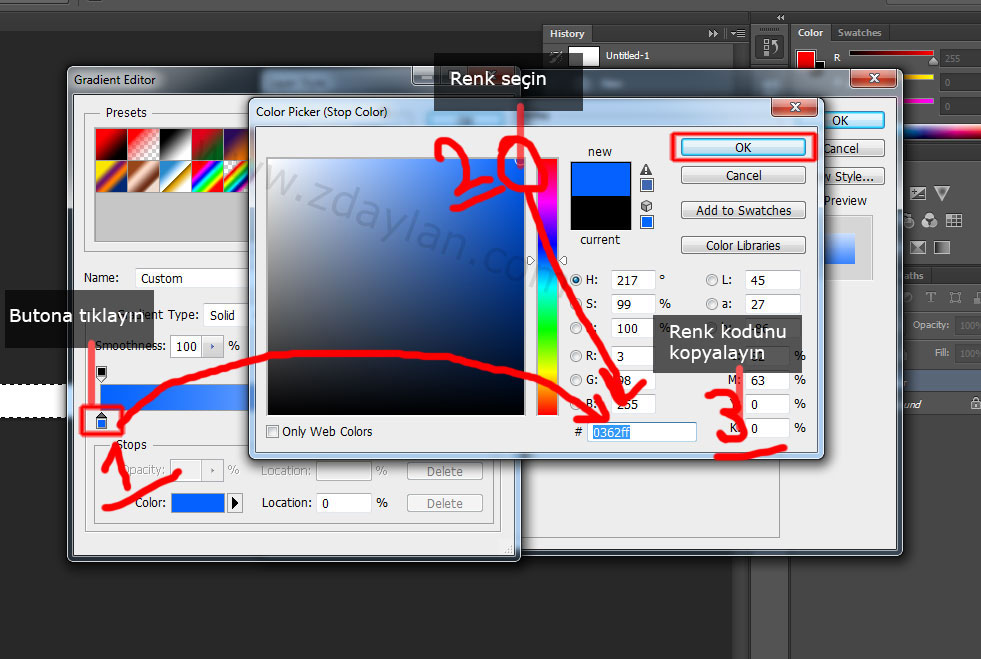
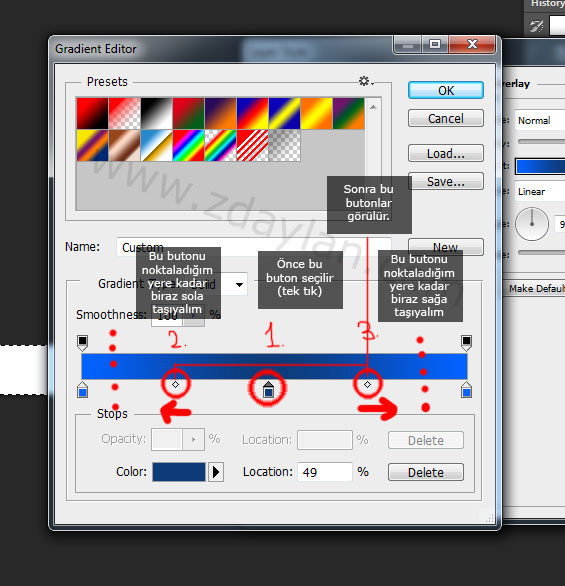
Gradient Overlay penceresinde ise Gradient ayarlarına gidelim. Menümüzün renklerini belirleyelim.
Evet burada görselde net bir şekilde belirlediğimi düşünüyorum bu adımı bilmeyenler diğer ki adımlarda daha rahat anlayacaklardır. Görseldeki yazıları iyi okuyun ve anlamaya çalışın.
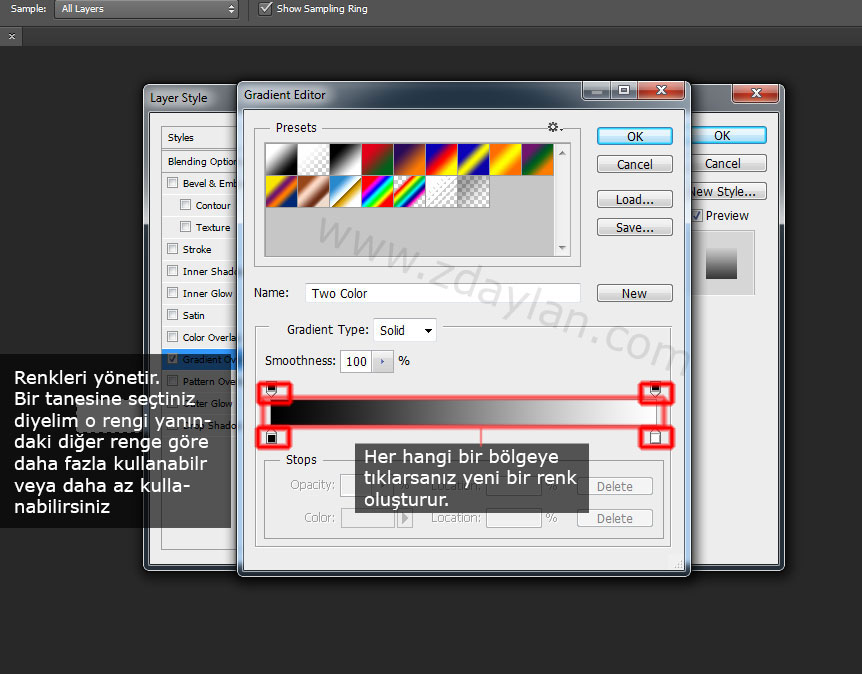
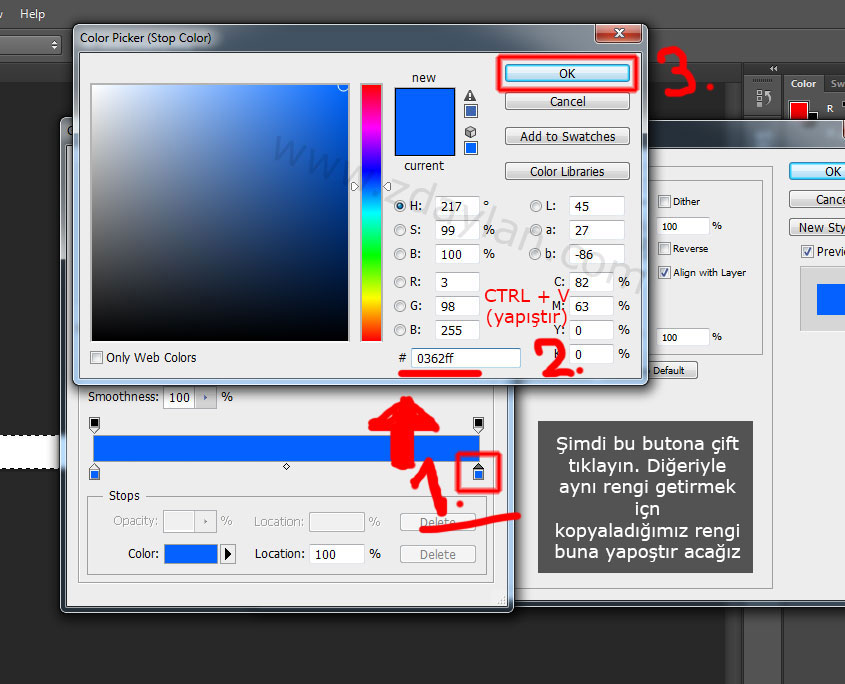
Görselde göstemiş olduğum gibi adımları yapmaya devam edin.
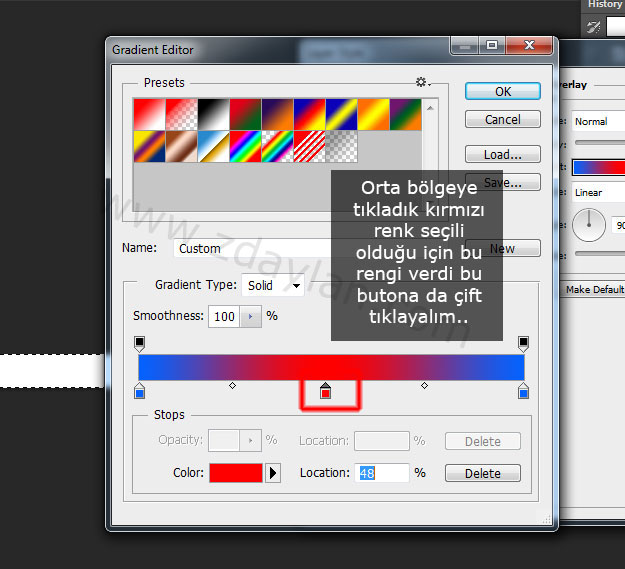
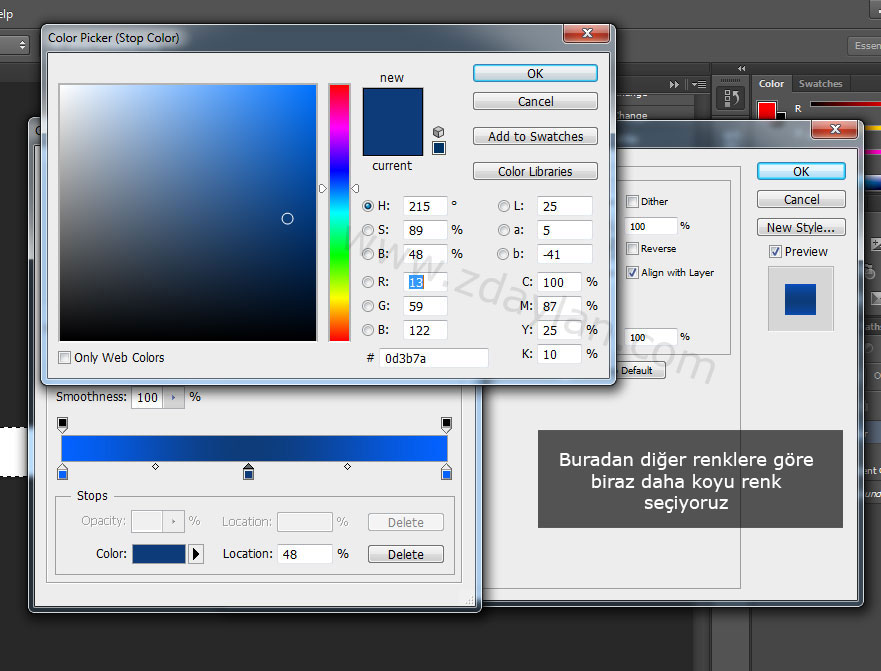
Ortadakine de renk verelim hemen hemen diğer rengin aynısı ama daha koyu bir renk verelim.
Görselde anlattığım gibi devam edelim.
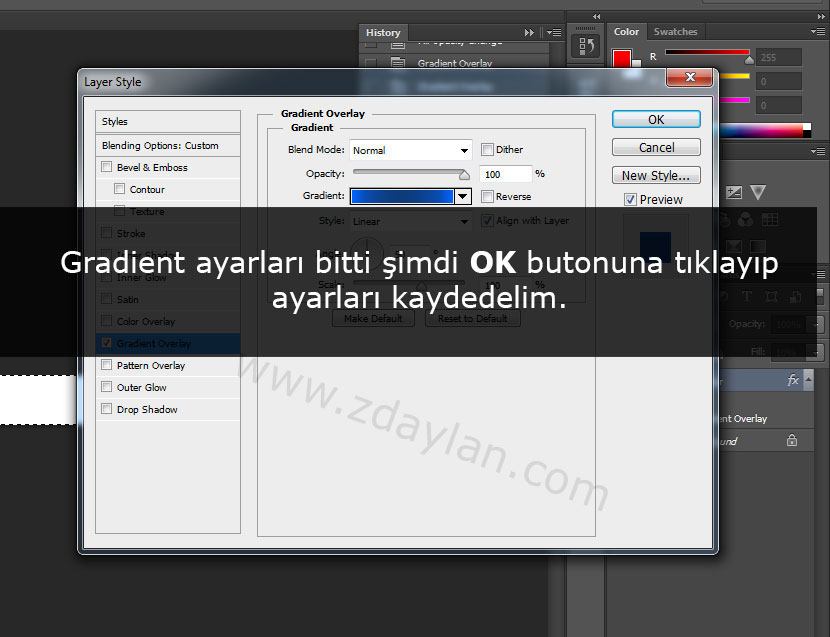
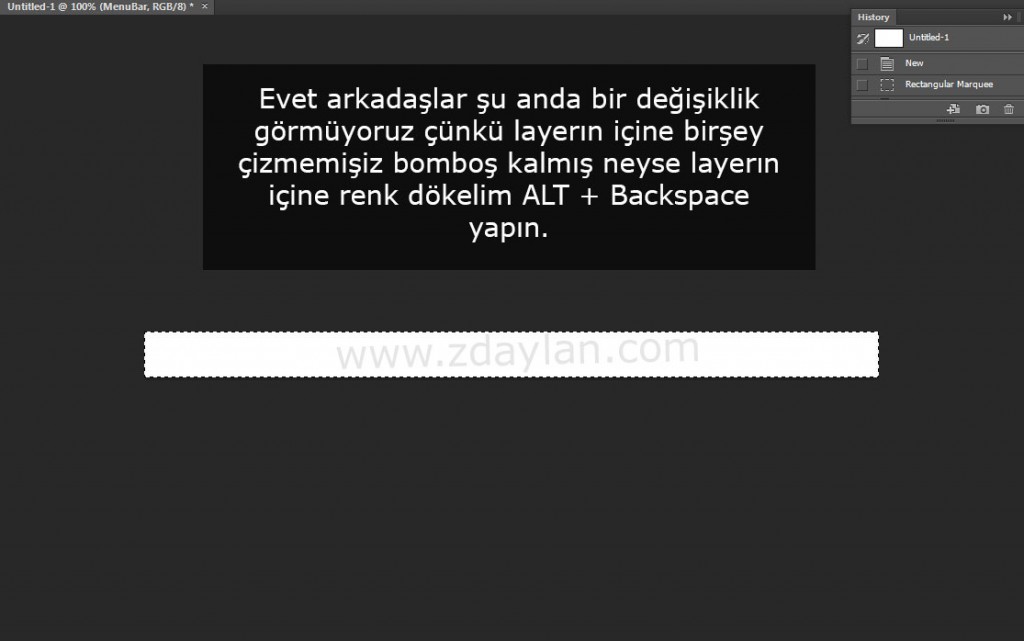
Layer‘ın içine bir şey doldurmamış olduğumuz için Gradient‘ten gelen ayarlar uygulanamıyor bunun için ALT + Backspace yapıyoruz her hangi bir rengi doldursak yeterli fark eden bir şey yok ve böyle yapınca Gradient ayarlarımız görselimizde uygulanmış oluyor.
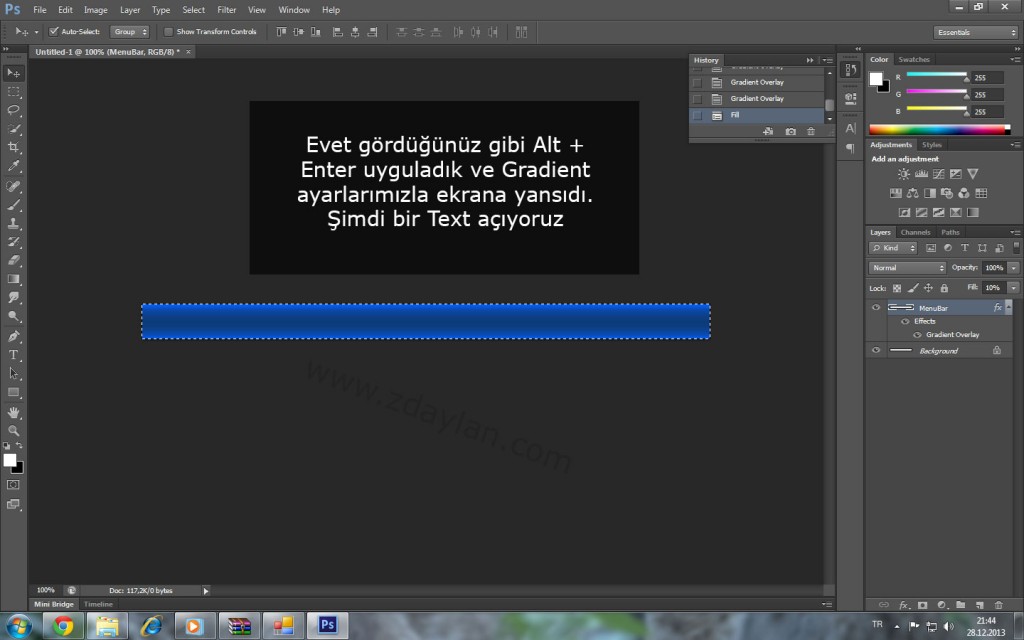
Gradient ayarlarımız görselimizde uygulandı.
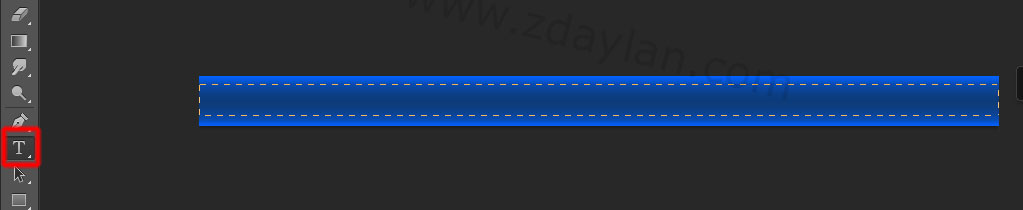
Şimdi bir yazı ekleyelim menüdeki yazılar.. Text‘i açıyoruz kafanıza göre bir menü yazın.
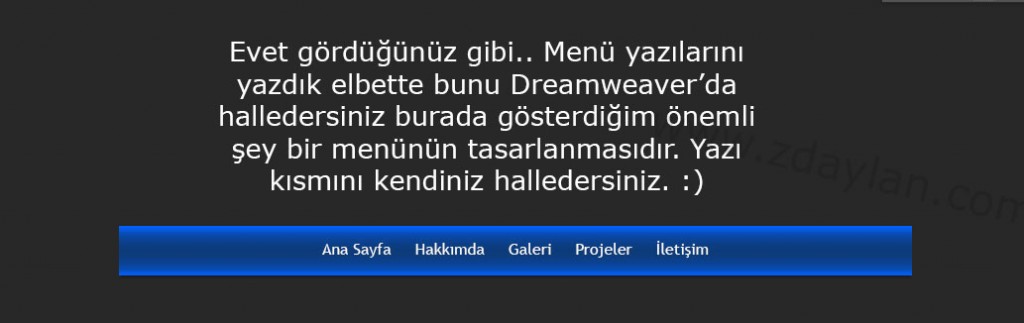
Evet gördüğünüz gibi.. Menü yazılarını yazdık elbette bunu Dreamweaver‘da halledersiniz burada gösterdiğim önemli şey bir menünün tasarlanmasıdır. Yazı kısmını kendiniz halledersiniz.
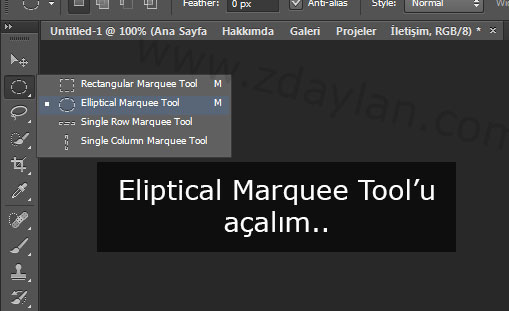
Menümüzün üstünden ışık efekti verelim.. Eliptical Marquee Tool açın.
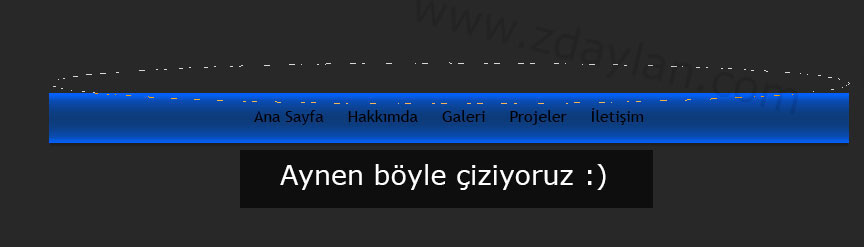
Bu şekilde üzerinden bir oval çizin.
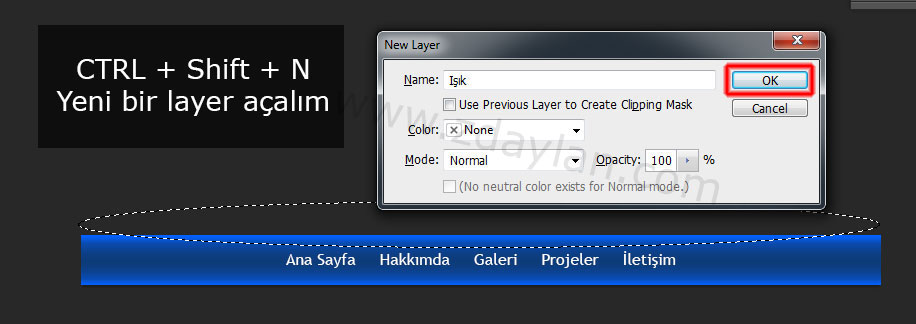
CTRL + Shift + N ile ışık vermek için layerımızı açalım. Bir isim belirleyin.
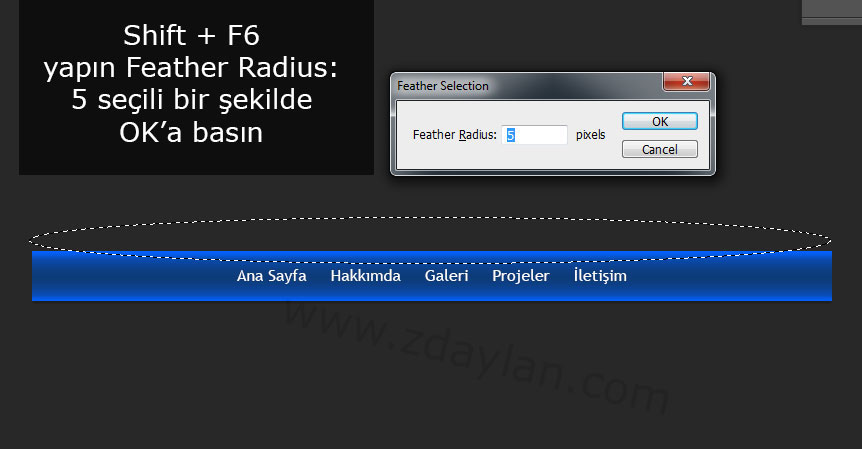
Shift + F6 ile Feather penceresini açın Feather Radius‘u 5 olarak tamamlayın ve OK‘a basın.
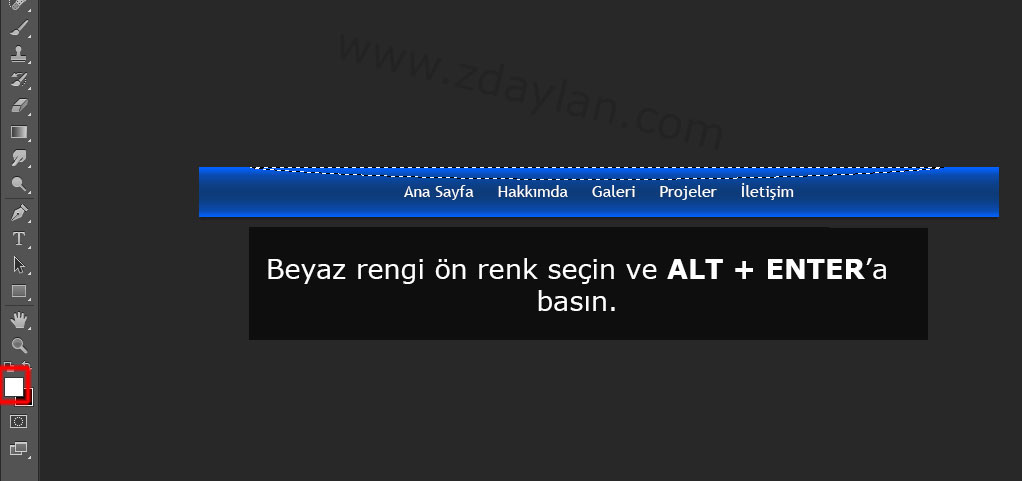
Ön renk olarak beyaz seçin ve ALT+ENTER yapın. Not: Eğer bir değişiklik görülmezse ışık katmanınız altlarda kalmış olabilir ışık katmanınızı en üstte getirirseniz sorun düzelir.
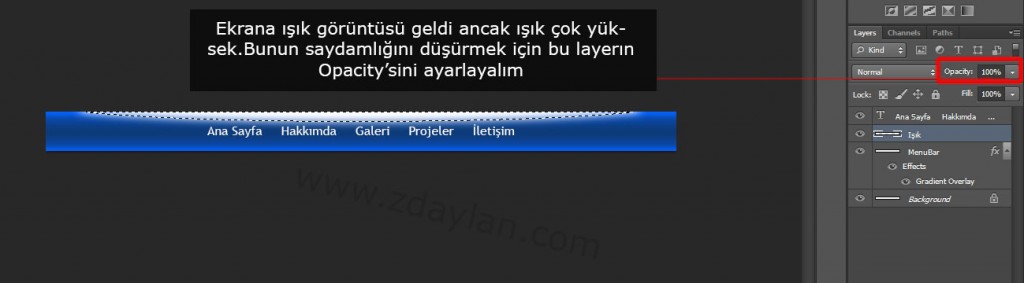
Ekrana ışık görüntüsü geldi ancak ışık çok yüksek, biraz düşürelim. Saydamlığı düşürmek için sağda Opacity‘den ayarlayabilirsiniz.
Seçimi kaldırmak için: CTRL + D
Ve menümüz hazır.. Bu bir örnekti dilediğiniz renkten yapabilirsiniz hepsi size bağlı dilerseniz Layer ayarlarından Inner Shadow, Outter Shadow, Stroke vs.. kurcalayıp menünüzü daha da özelleştirebilirsiniz.
Opacity‘yi 47 yaptım böyle uygun buldum siz dilediğiniz gibi ayarlayabilirsiniz ama önemli olan profesyonel ve yaratıcı bir menü olmasıdır. %47’lik saydamlığı uygun buldum.
Sonuç: